Ugic是什么
Ugic是即时设计推出的一款Figma AI设计插件,旨在根据用户上传的组件库和设计系统,智能生成多语言的用户界面草稿。它支持将文本转化为结构,用户只需输入产品需求文档(PRD)或相关描述,即可快速生成页面布局。此外,Ugic还具备个性化组件库选择和设计迭代功能,极大地提升了设计效率。Ugic适合设计师、跨国团队及产品经理使用,支持包括中文、英文等多种语言,为提升设计流程提供了强有力的支持。

Ugic的主要功能
- 个性化组件库:用户可以选择社区共享或个人定制的组件库,以满足不同的设计需要。
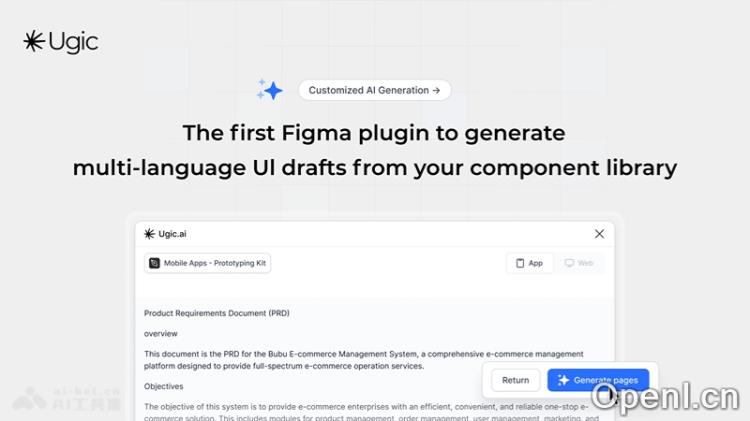
- 文本到结构的转换:Ugic能够将产品需求文档等长格式文本智能转化为页面结构,方便用户预览与调整设计。
- 多语言支持:该插件支持数十种语言的输入,包括中文、英文、法文、意大利文、日文和韩文等,满足不同语言环境的设计需求。
- 迭代设计:用户在生成初步设计草稿后,可以轻松调整页面结构,进行多轮迭代设计,直至达到理想效果。
- 与设计系统的高度集成:Ugic能够与用户的设计系统紧密结合,提供无限风格的生成能力,从而确保设计的一致性。
如何使用Ugic
- 安装插件:访问Figma社区页面,搜索并安装Ugic插件。
- 打开Figma:确保Ugic插件已成功安装在你的Figma账户中。
- 设置组件库:如果已有组件库,可以在Ugic插件中选择并加载它;若没有,可以从Figma社区下载或使用自定义库。
- 上传组件库:进入Ugic插件,导航至“个人库”,点击“上传”按钮,上传你的组件库。
- 生成设计草稿:打开Ugic插件,输入设计需求,例如产品需求文档(PRD)或描述文本,Ugic将智能生成初步页面结构草稿。
Ugic的适用人群
- UI/UX设计师:需要从组件库中迅速生成多语言UI草稿,并保持设计系统的一致性。
- 跨国企业的设计团队:在处理多语言设计项目时,确保UI在不同语言和文化背景下的适应性及一致性。
- 设计师:在有限时间内为不同客户生成定制化的UI设计,满足多语言需求。
- 产品经理:将产品需求文档高效转化为可视化页面结构,进行多轮设计迭代。
- 初创公司和小型团队:资源有限的情况下,Ugic帮助快速生成设计草稿,加速产品开发进程。
常见问题
- Ugic是否支持所有Figma功能?:Ugic专注于生成UI草稿和设计迭代,可能不支持Figma的所有功能,但能与之良好配合。
- 我可以使用自己的组件库吗?:当然可以,Ugic允许用户上传自己的组件库,以满足个性化设计需求。
- Ugic支持哪些语言?:Ugic支持多种语言,包括中文、英文、法文、意大利文、日文、韩文等,适应不同的设计环境。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...

 粤公网安备 44011502001135号
粤公网安备 44011502001135号