Text Behind Image是一款开源在线工具,旨在帮助用户在图片的主体后面添加个性化文字,从而创作出引人注目的海报和社交媒体图像。用户可以自定义文本的内容、字体、颜色、位置、粗细、不透明度、旋转角度以及重复样式等多种选项。这款工具由16岁的开发者Rexan Wong推出,代码可在GitHub上获取。
Text Behind Image是什么
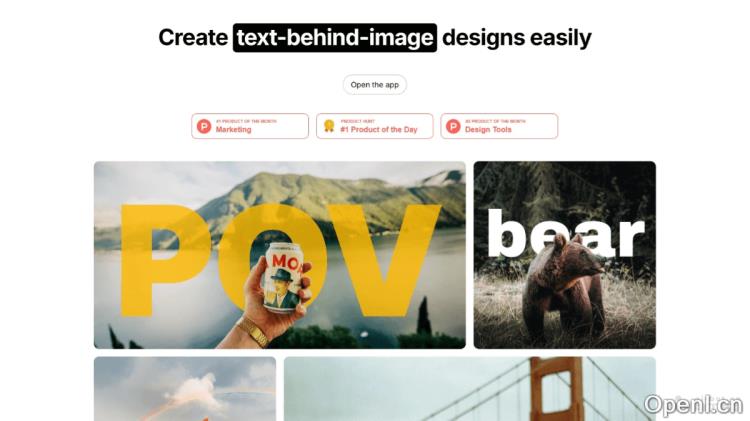
Text Behind Image是一款开源的在线工具,专为用户提供在图片角色背后添加文字的功能,帮助用户设计出视觉冲击力十足的海报和社交媒体图像。用户可以在图像的主体后添加自定义文字,工具提供丰富的选项,包括文字内容、字体、颜色、位置、粗细、不透明度、旋转和重复等功能。这款工具由16岁的年轻开发者Rexan Wong开发,其源代码公开在GitHub上,便于用户查看和修改。

Text Behind Image的主要功能
- 文字添加:允许用户在图片的角色后添加自定义文本。
- 样式定制:提供丰富的自定义选项,包括文字内容、字体、颜色、位置、粗细和不透明度等。
- 社交媒体分享:可将设计完成的图像直接分享到各大社交媒体平台。
- 自动优化字体:通过next/font实现字体的自动优化和加载,以提升加载速度和用户体验。
Text Behind Image的技术原理
- Next.js框架:基于Next.js框架构建,采用React的服务器渲染技术,快速且可扩展。
- 图像处理:利用前端技术(如Canvas或SVG)进行图像处理,实现文字的添加和定位功能。
- CSS3和HTML5:运用CSS3的高级特性(如Flexbox和Grid布局)及HTML5的新元素,构建用户界面并实现设计效果。
Text Behind Image的项目地址
Text Behind Image的应用场景
- 社交媒体营销:制作吸引人的社交媒体帖子,提升品牌或个人形象的曝光率。
- 广告和宣传:设计用于网站、博客或在线广告的图像,以引起潜在客户的关注。
- 个人表达:用户可以创建带有个性化文字的图片,展示在个人社交媒体账户上,表达个人情感或态度。
- 教育和培训:在教学材料中添加文字,增强图像的教育意义,更具吸引力。
- 艺术创作:艺术家和设计师可以创作数字艺术作品,或为现有艺术作品添加文字说明。
常见问题
- 如何使用Text Behind Image?:访问官网,上传图片,然后按照提示添加和自定义文字。
- 这个工具是免费的吗?:是的,Text Behind Image是一个完全免费的开源工具。
- 我可以在项目中使用这个工具的代码吗?:当然可以,代码已公开在GitHub上,欢迎你进行修改和使用。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


 粤公网安备 44011502001135号
粤公网安备 44011502001135号