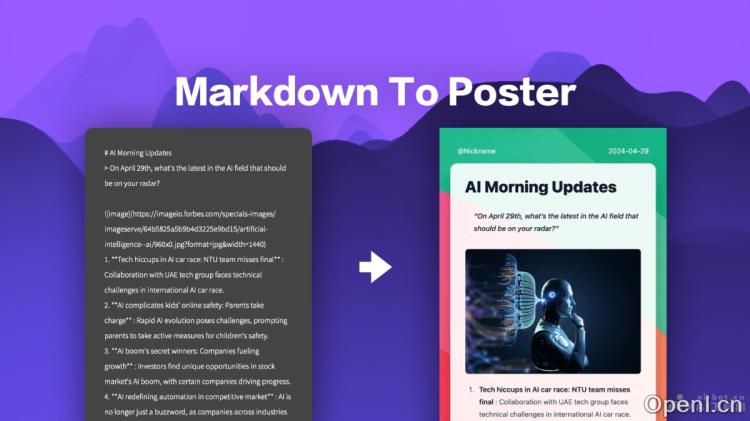
Markdown-to-Image是一款开源的Markdown转海报编辑器,作为React组件能够将Markdown文本内容转化为图像,适用于社交媒体帖子、海报等多种视觉内容的创建。该工具支持多种输出格式,包括海报、图片、引用和卡片等,用户还可根据需求自定义样式。
Markdown-to-Image是什么
Markdown-to-Image是一个开源的Markdown转海报编辑器,能够将Markdown文本转换为图像,适合用于制作社交媒体帖子、海报和其他视觉内容。该工具不仅支持多种输出格式,如海报、图片、引用和卡片等,还允许用户定制样式。Markdown-to-Image项目还包含一个内置的Web编辑器,使其成为一个便捷的在线Markdown转海报工具,支持简单的一键部署。

Markdown-to-Image的主要功能
- Markdown渲染:能够将Markdown文本转换为图像,支持多种格式,如海报、图片、引用和卡片。
- 社交媒体适配:支持生成适合Instagram、Twitter、Facebook等社交媒体平台的图像。
- 样式自定义:用户可以自定义生成图像的样式,包括字体、颜色和布局等。
- 图像复制:支持将生成的图像复制到剪贴板,方便用户在其他应用中使用。
- React组件:作为React组件,轻松集成到任何React应用中。
Markdown-to-Image的技术原理
- Markdown解析:通过Markdown解析器将Markdown文本转化为HTML结构。
- HTML渲染:将解析后的HTML基于React组件渲染成DOM结构,实际构建页面。
- CSS样式应用:使用CSS对渲染的HTML元素进行样式设置,包括字体、颜色、边距和布局等,以满足设计需求。
- Canvas绘制:利用HTML5的Canvas API将渲染的HTML结构绘制到Canvas元素上,Canvas作为位图区域,可用于绘制图像、图形和动画。
Markdown-to-Image的项目地址
Markdown-to-Image的应用场景
- 社交媒体内容创建:用于制作Instagram、Twitter、Facebook等平台的帖子和故事,将Markdown格式的文本和图片转化为视觉吸引力强的内容。
- 技术文档和教程:将技术文档、代码示例或教程转化为图像,便于在不支持富文本格式的平台上分享。
- 博客和文章:为博客或在线文章制作引人注目的标题图像或摘要图,增强内容的吸引力。
- 营销材料:制作营销海报、广告图及其他宣传材料,直观展示产品特性或优惠信息。
- 教育和学术:制作教学材料、课程大纲或学术海报,以简洁明了的形式呈现复杂信息。
常见问题
- 如何使用Markdown-to-Image?:用户可以通过访问在线Demo或集成React组件来使用该工具,简单方便。
- 支持哪些输出格式?:Markdown-to-Image支持海报、图片、引用、卡片等多种输出格式。
- 是否可以自定义样式?:是的,用户可以根据需求自定义生成图像的样式,包括字体、颜色和布局。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...

 粤公网安备 44011502001135号
粤公网安备 44011502001135号