WeaveFox是蚂蚁团队推出的AI驱动前端智能研发平台,基于蚂蚁自研的百灵多模态大模型,能直接根据设计图生成前端源代码。工具支持多种应用类型,包括控制台、移动端H5、小程序等,且兼容多种技术栈,如React、Vue等。
WeaveFox是什么
WeaveFox是蚂蚁团队推出的AI前端智能研发平台,基于蚂蚁自研的百灵多模态大模型,能直接根据设计图生成前端源代码。工具支持多种应用类型,包括控制台、移动端H5、小程序等,兼容多种技术栈,如React、Vue等。WeaveFox能提升前端开发的效率和质量,支持二次调整满足个性化需求,追求设计稿的精确还原。目前 WeaveFox 在闭源开发中,预计明年正式开放,为前端开发者带来性的开发体验。

WeaveFox的主要功能
- 设计图转代码:根据设计图直接生成前端源代码,减少手动编码工作。
- 多端支持:支持控制台、移动端H5、小程序等多种应用类型的开发。
- 多技术栈兼容:支持React、Vue、less、scss等多种前端技术栈。
- 二次调整:支持用户对自动生成的代码进行调整和优化,满足更具体的需求。
- 高准确度还原:追求设计稿的一比一还原,确保设计意图得到准确实现。
WeaveFox开发演示
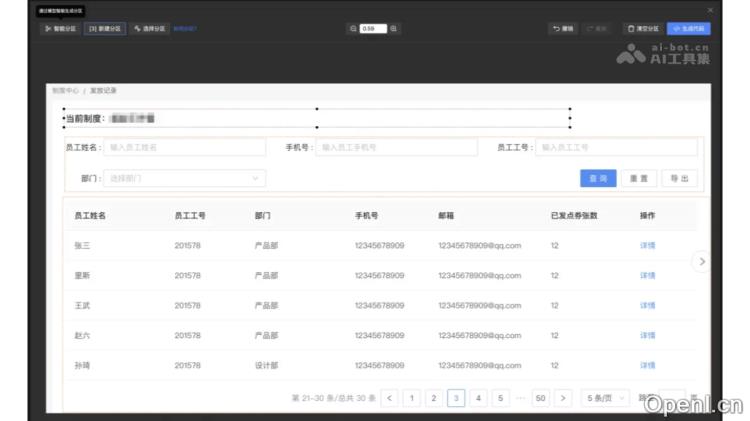
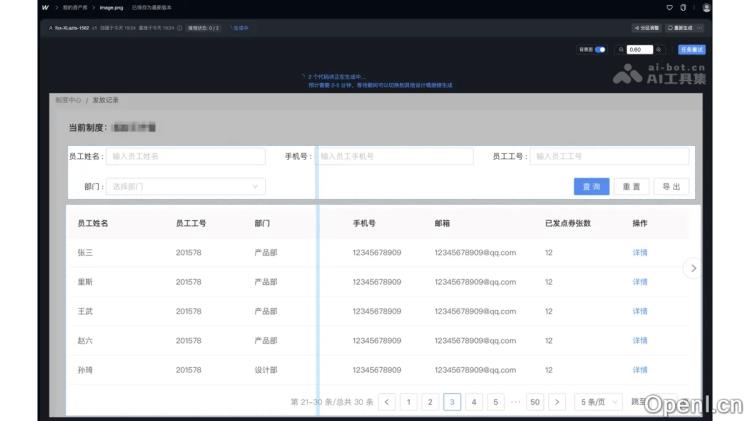
- 切割图片,生成代码:把图片切成几块,挑选出想要生成代码的部分,点击“生成代码”按钮。

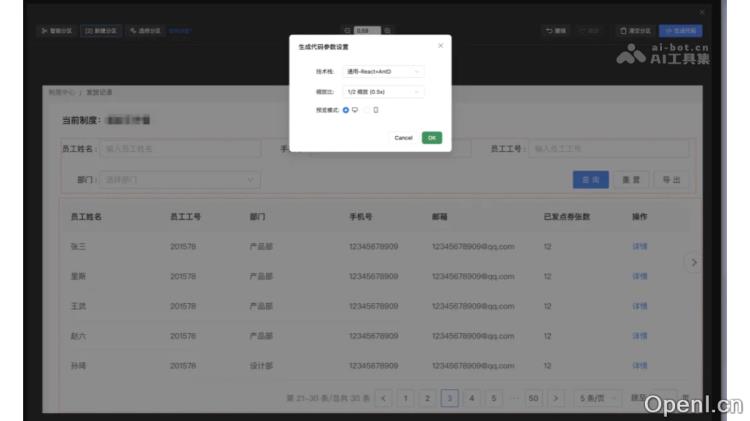
- 选择技术栈和框架:选择喜欢的技术栈和框架,比如:React + AntD ,WeaveFox根据选择的技术架构生成代码。

- 确认生成:点击“OK”,系统开始生成。

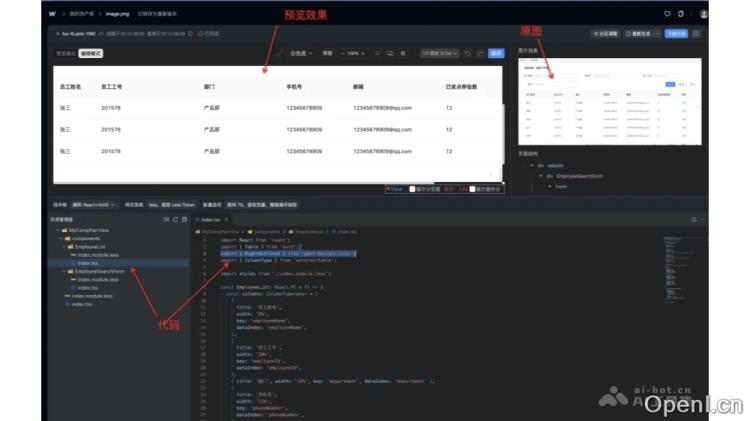
- 效果预览:预览生成效果和代码。

WeaveFox的技术原理
- UI智能优化:基于蚂蚁集团自研百灵多模态模型构建的前端领域大模型,具备细粒度UI理解能力,能提供精准的代码生成和优化服务。

- 智能切分:输入设计图,前端领域大模型会进行整稿 / 局部块推理的自动切分识别,得到页面语法结构。

- 完备定义:建立的页面语法结构标准对 UI 信息原子组件定义本身也是合理完备的。

- 智能代码生成:基于页面语法结构的布局树作为上下文配合模型矩阵完成高可读性和可维护性的业务代码生成。

如何使用WeaveFox
- 目前 WeaveFox 在闭源开发中,预计明年正式开放。
WeaveFox的应用场景
- 快速原型开发:设计师或开发者将设计原型快速转换为可工作的前端代码,加速产品开发流程。
- 中后台页面开发:自动生成中后台管理界面的代码,提高开发效率,减少重复劳动。
- 移动端界面开发:为移动端应用(如H5页面、小程序等)生成前端代码,支持移动优先的开发策略。
- 跨平台应用开发:生成的代码适配多种平台和设备,简化跨平台开发工作。
- 代码重构与优化:对现有项目进行代码重构时,帮助自动生成或优化代码,提高代码质量和维护性。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...

 粤公网安备 44011502001135号
粤公网安备 44011502001135号