










Tachyons CSS官网
Tachyons是一个CSS工具包,旨在帮助用户构建美观、响应式和易读的界面。它提供了一系列可组合的构建模块,用户可以根据设计需求进行修改、扩展或更改。通过学习Tachyons中的可组合构建块,用户可以快速开始构建界面,几乎不需要编写CSS代码。
网站服务:生产效率,CSS工具包,响应式设计,商业AI,生产效率,CSS工具包,响应式设计。

Tachyons CSS简介
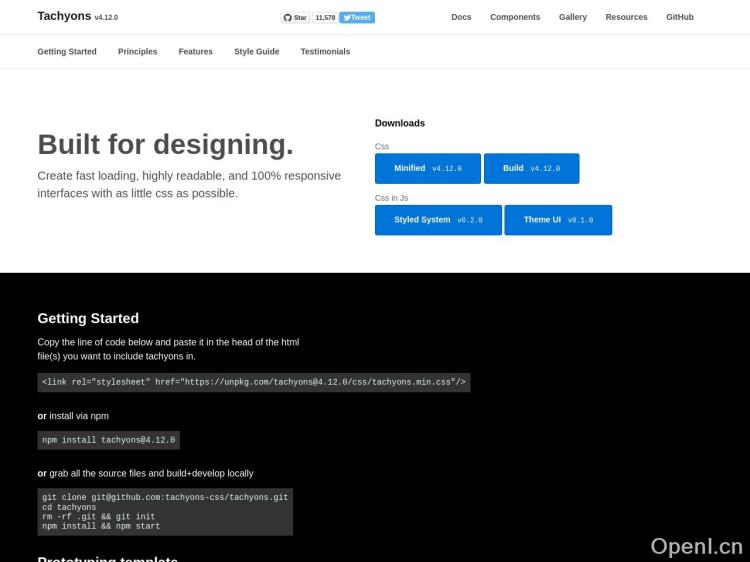
Build beautiful, responsive, readable interfaces.
什么是”Tachyons CSS”?
Tachyons是一个CSS工具包,旨在帮助用户构建美观、响应式和易读的界面。它提供了一系列可组合的构建模块,用户可以根据设计需求进行修改、扩展或更改。通过学习Tachyons中的可组合构建块,用户可以快速开始构建界面,几乎不需要编写CSS代码。
“Tachyons CSS”有哪些功能?
1. 构建快速加载的界面:Tachyons通过尽可能少的CSS代码来实现快速加载的界面,提高用户体验。
2. 高度可读性:Tachyons提供了易读的字体大小和高对比度,确保用户在任何光线条件下都能轻松阅读内容。
3. 100%响应式:Tachyons确保所有界面元素都能适应不同设备和屏幕尺寸,提供一致的用户体验。
应用场景:
1. 网页设计:Tachyons适用于各种网页设计项目,无论是静态HTML网页还是使用React、Ember、Angular等框架构建的页。
2. 组件库开发:Tachyons提供了一系列开源组件,用户可以直接使用、自定义主题或将其移植到其他模板语言中。
“Tachyons CSS”如何使用?
用户可以通过以下方式使用Tachyons:
1. 在HTML文件的头部引入Tachyons的CSS文件:“
2. 使用npm安装Tachyons:`npm install tachyons@4.12.0`
3. 下载源代码并在本地进行构建和开发。总结:
Tachyons是一个功能强大的CSS工具包,适用于各种网页设计项目和组件库开发。它提供了快速加载、易读、响应式的界面设计,用户可以根据需要自定义和扩展。通过使用Tachyons,用户可以快速构建界面,几乎不需要编写CSS代码。
Tachyons CSS官网入口网址
OpenI小编发现Tachyons CSS网站非常受用户欢迎,请访问Tachyons CSS网址入口试用。
数据评估
本站OpenI提供的Tachyons CSS都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由OpenI实际控制,在2024年 4月 18日 上午5:59收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,OpenI不承担任何责任。




 粤公网安备 44011502001135号
粤公网安备 44011502001135号