










Nivo官网
nivo是一个基于D3和React构建的超级高性能数据可视化组件库,提供丰富的数据可视化组件,帮助用户快速创建精美的数据可视化图表。
网站服务:SQL助手,React,数据可视化,dataviz,charts,react,svg,编程AI,SQL助手,React,数据可视化。

Nivo简介
Supercharged React dataviz components.
什么是”Nivo”?
nivo是一个基于D3和React构建的超级高性能数据可视化组件库,提供了丰富的数据可视化组件,可以帮助用户快速创建各种精美的数据可视化图表。
“Nivo”有哪些功能?
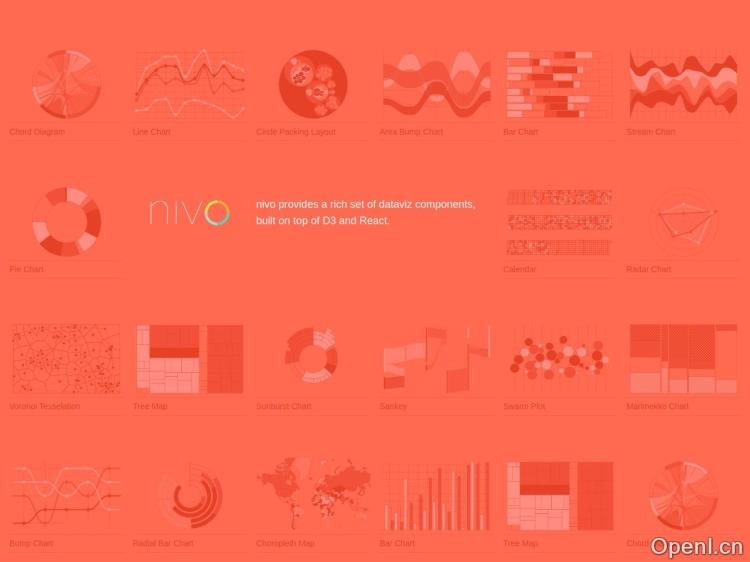
1. Chord Diagram(弦图):可用于展示多个实体之间的关系和连接。
2. Line Chart(折线图):可用于展示数据随时间变化的趋势。
3. Circle Packing Layout(圆形包装布局):可用于展示层次结构数据的分布情况。
4. Area Bump Chart(面积图):可用于展示多个类别之间的排序和变化。
5. Bar Chart(柱状图):可用于展示不同类别的数据对比。
6. Stream Chart(流图):可用于展示多个类别之间的变化和趋势。
7. Pie Chart(饼图):可用于展示数据的占比和比例。
产品特点:
1. 高性能:nivo采用了D3和React的结合,能够充分利用React的虚拟DOM和组件化开发的优势,提供了出色的性能和渲染效果。
2. 灵活性:nivo提供了丰富的配置选项和可定制的样式,用户可以根据自己的需求进行灵活的定制和扩展。
3. 美观:nivo的组件库经过精心设计,图表样式美观大方,能够帮助用户创建出精美的数据可视化图表。
应用场景:
1. 数据分析:nivo的各种数据可视化组件可以帮助用户更直观地理解和分析数据,从而发现数据中的规律和趋势。
2. 数据报告:nivo的图表可以用于创建各种类型的数据报告,帮助用户将复杂的数据以简洁明了的方式呈现。
“Nivo”如何使用?
1. 安装nivo:使用npm或yarn安装nivo库。
2. 导入组件:在项目中导入所需的nivo组件。
3. 配置参数:根据需求配置组件的参数,如数据源、样式等。
4. 渲染组件:使用React的组件方式将nivo组件渲染到页面上。
5. 定制样式:根据需要定制组件的样式,如颜色、字体等。
6. 数据更新:根据需要更新组件的数据,实现动态的数据可视化效果。
Nivo官网入口网址
OpenI小编发现Nivo网站非常受用户欢迎,请访问Nivo网址入口试用。
数据评估
本站OpenI提供的Nivo都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由OpenI实际控制,在2024年 4月 18日 上午9:13收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,OpenI不承担任何责任。




 粤公网安备 44011502001135号
粤公网安备 44011502001135号