










Color4Bg官网
好用的酷炫抽象动态背景生成器,免费导出图片视频或JS脚本,Color4bg.com 能够让你轻松生成动态的、可自定义彩色的抽象背景。
网站提供:创作工具,调色配色,Color4Bg,Color。

Color4Bg简介
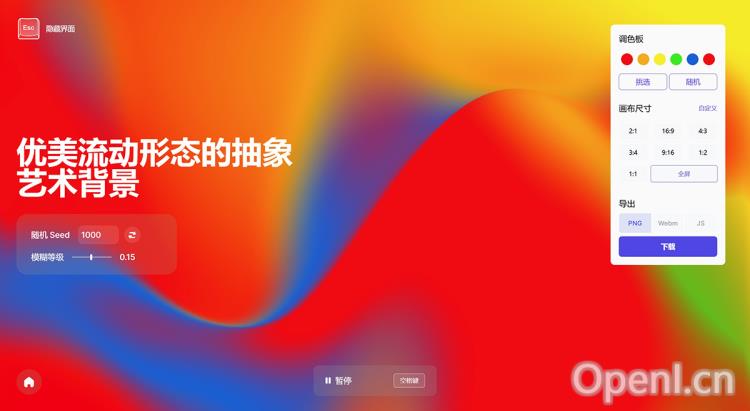
Color4bg.com 能够让你轻松生成动态的、可自定义彩色的抽象背景。酷炫优美的背景能够让你的作品格外出众。使用简单、模板众多。生成器都支持导出为 PNG、视频或 JavaScript
Color4Bg,好用的酷炫抽象动态背景生成器,免费导出图片视频或JS脚本,Color4bg.com 能够让你轻松生成动态的、可自定义彩色的抽象背景。酷炫优美的背景能够让你的作品格外出众。使用简单、模板众多。生成器都支持导出为 PNG、视频或 JavaScript。

Color4Bg有多重不同的样式主题,能够生成动态、循环的背景,可以导出图片、视频或者直接支持将背景通过 JS 脚本引入你的网页项目(JS文件 size <100k)。
Color4Bg功能特征:
可自定义的颜色:您可以指定最多 6 种颜色的数组,用于生成背景图案。
动态动画:生成的背景可以设置为循环,创建令人着迷的流畅动画。
一致的模式:通过提供种子值,您可以确保每次都生成相同的模式,从而轻松集成到您的网页设计中。
轻松集成:只需导入Color4Bg类并使用您想要的设置创建一个实例。
支持导出为PNG 或 Webm 视频。
多语言支持
如何使用color4bg?
第1步:选择一个模板,进入;
第2步:调节颜色、自定义色彩主题;
第3步:点击下载导出
Color4Bg代码使用方法:
1、导入 AbstractShapeBg 模块:
import { AbstractShapeBg } from "../build/jsm/AbstractShapeBg.module.js"
2、使用您希望的设置创建 AestheticFluidBg(或任何其他 Bg 类型)的实例:
let colorbg = new AestheticFluidBg({ dom: "box", colors: ["#D1ADFF", "#98D69B", "#FAE390", "#FFACD8", "#7DD5FF", "#D1ADFF"], seed: 1000, loop: true })
参数说明:
dom: 要附加背景的 DOM 元素。
colors: 一个最多包含6个十六进制颜色值的数组。
seed: 用于生成一致图案的数值。
loop: 一个布尔值,决定背景是否应该循环播放。
Color4Bg Github源码下载:https://github.com/winterx/color4bg.js
Color4Bg官网入口网址
https://www.color4bg.com/zh-hans/
OpenI小编发现Color4Bg网站非常受用户欢迎,请访问Color4Bg网址入口试用。
数据评估
本站OpenI提供的Color4Bg都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由OpenI实际控制,在2024年 7月 19日 下午3:00收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,OpenI不承担任何责任。




 粤公网安备 44011502001135号
粤公网安备 44011502001135号