










ColorZilla官网
一款功能强大的浏览器扩展工具,适用于 Google Chrome 和 Mozilla Firefox。ColorZilla为网页开发者和图形设计师提供了多种色彩相关功能,包括取色器、渐变生成器和颜色历史记录等。
网站提供:创作工具,调色配色,ColorZilla,Color。

ColorZilla简介
高级滴管工具,颜色选择器,渐变生成器等更多功能
ColorZilla 是一款功能强大的浏览器扩展工具,适用于 Google Chrome 和 Mozilla Firefox。它为网页开发者和图形设计师提供了多种色彩相关功能,包括取色器、渐变生成器和颜色历史记录等。
ColorZilla的Google Chrome扩展可以帮助网页开发者和图形设计师处理颜色相关的任务,包括基础和高级功能。
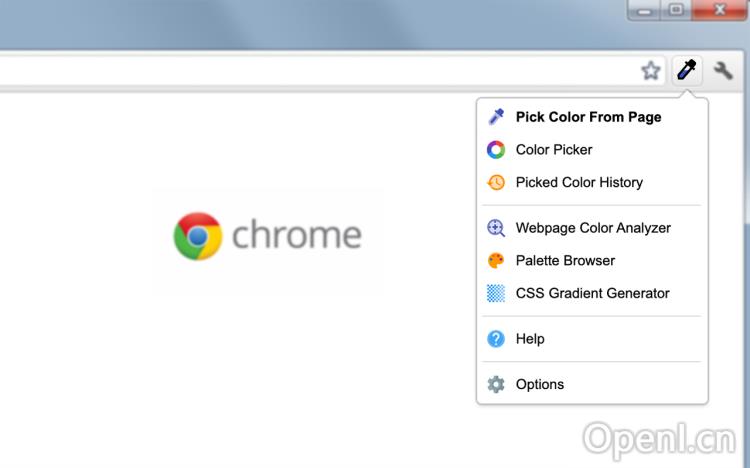
ColorZilla包括颜色选择器,取色器,渐变生成器和许多其他高级颜色工具。
使用ColorZilla,您可以从浏览器的任何位置获取颜色读数,快速调整此颜色并将其粘贴到其他程序中。您可以分析页面并检查其颜色的调色板。您可以创建高级的多停止CSS渐变。

ColorZilla功能:
滴管工具 – 获取页面上任何像素或区域的颜色,也可以在浏览器外部获取。
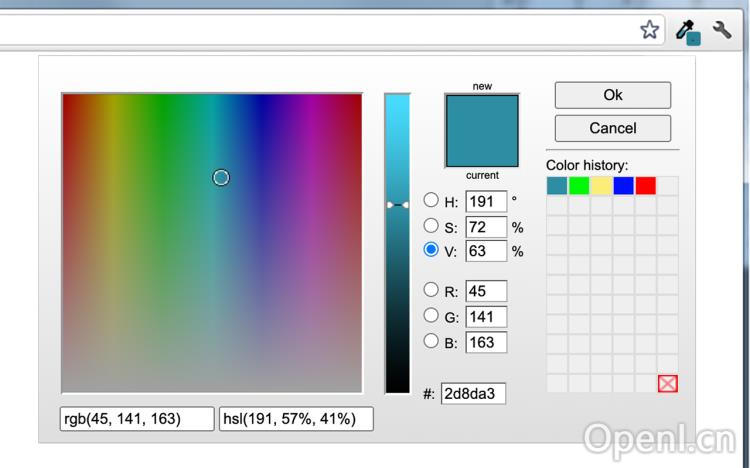
一个高级的颜色选择器,类似于Photoshop和Paint Shop Pro中可以找到的那些。
网页颜色分析器 – 分析任何网页上DOM元素的颜色,定位相应的元素。
终极CSS渐变生成器。
调色板查看器,内置7个预装调色板。
颜色历史,记录最近选取的颜色。
各种采样大小 – 1×1、3×3、5×5、11×11 和 25×25 像素。
采样任何选定区域的平均颜色。
显示元素信息,如标签名,类,id,大小等。
在光标下描绘元素。
自动复制生成的或采样的颜色到剪贴板,支持CSS RGB,Hex和其他格式。
键盘快捷键,用于快速采样页面颜色。
通过重新采样最后采样的像素,获取动态元素(如悬停链接等)的颜色。
在任何缩放级别下选择颜色。

CSS渐变生成器特性:
强大的类似 Photoshop 的界面
跨浏览器 CSS 输出
水平、垂直、对角和径向渐变
复杂的多停止渐变
支持具有多个不透明度停止点的不透明度
Hex、rgb、rgba、hsl、hsla 颜色格式
支持 IE9 的全多停止渐变
从图像导入(将图像渐变转换为 CSS)
从现有 CSS 导入
通过色调、饱和度、亮度调整渐变
超过 135 个渐变预设
保存自定义渐变预设
Sass 输出
灵活的预览面板
用于发送和分享的渐变永久链接
ColorZilla是最用户友好、功能齐全、安全且可靠的颜色选择器和与颜色相关的工具套件。它是Chrome和Firefox开发者扩展中最受欢迎的之一,全球下载量超过1000万次。
更多功能即将推出!
ColorZilla官网入口网址
https://www.colorzilla.com/zh-cn/
OpenI小编发现ColorZilla网站非常受用户欢迎,请访问ColorZilla网址入口试用。
数据评估
本站OpenI提供的ColorZilla都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由OpenI实际控制,在2024年 11月 12日 上午6:01收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,OpenI不承担任何责任。



 粤公网安备 44011502001135号
粤公网安备 44011502001135号