










Radon IDE官网
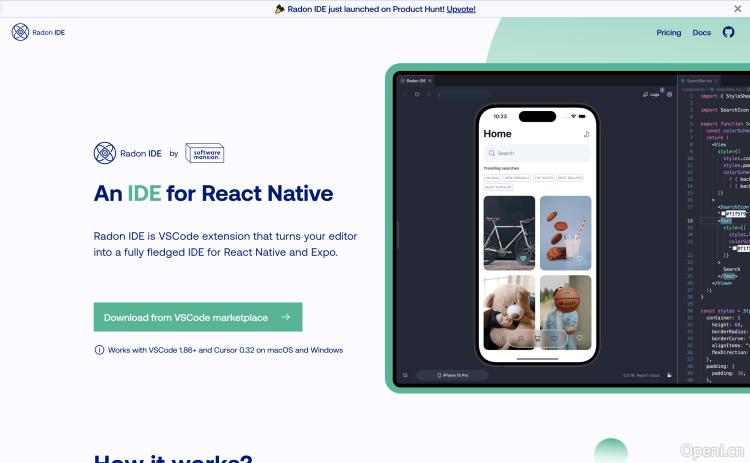
Radon IDE是一个专为React Native和Expo设计的Visual Studio Code扩展,它将你的编辑器转变为一个完整的集成开发环境。这个IDE可以直接在VSCode和Cursor项目中运行iOS模拟器和Android模拟器,提供了集成体验、元素检查器、调试器、路由集成、日志搜索、组件预览和设备设置调整等功能。Radon IDE由Software Mansion开发,旨在提升React Native应用开发效率,并且所有收益都用于资助React Native的开源项目。
Radon IDE是什么?
Radon IDE是一款专为React Native和Expo开发者设计的Visual Studio Code扩展,它将VS Code转变为一个功能强大的集成开发环境(IDE)。它直接在VS Code中运行iOS和Android模拟器,提供一系列功能,旨在简化和加速React Native应用的开发流程。它由Software Mansion开发,所有收益都用于支持React Native开源项目。
Radon IDE的主要功能
Radon IDE提供了许多强大的功能,包括:集成体验(在VS Code中直接预览应用);元素检查器(快速定位并修改UI组件);调试器(在VS Code中直接调试);路由集成(支持React Navigation和Expo Router);日志搜索(方便查找和定位错误);组件预览(在隔离环境中预览组件);设备设置调整(直接调整文本大小和明暗模式);屏幕录制(方便记录和回放应用运行过程)。
如何使用Radon IDE?
使用Radon IDE非常简单:首先,从VSCode marketplace下载插件;确保你的VSCode版本至少为1.86+,且已安装Cursor 0.32;在VSCode中打开插件面板,输入你的Radon IDE许可密钥进行激活;然后就可以在VS Code中直接运行和测试你的React Native应用了。利用内置的检查器、调试器和日志搜索功能,你可以更高效地开发和调试应用。

Radon IDE的价格
Radon IDE的定价信息请访问其官方网站查看,因为价格可能会根据许可证类型和功能而有所不同。
Radon IDE常见问题
Radon IDE支持哪些版本的React Native和Expo? Radon IDE会持续更新以支持最新的React Native和Expo版本,具体支持的版本信息请参考官方文档。
如果我的许可密钥丢失了怎么办? 请联系Radon IDE的支持团队,他们会协助你找回或重置你的许可密钥。
Radon IDE与其他React Native开发工具相比有哪些优势? Radon IDE将模拟器集成到VS Code中,提供更流畅的开发体验,并拥有强大的调试和UI检查功能,从而提高开发效率。具体优势需要根据你的需求和使用习惯进行比较。
Radon IDE官网入口网址
OpenI小编发现Radon IDE网站非常受用户欢迎,请访问Radon IDE网址入口试用。
数据评估
本站OpenI提供的Radon IDE都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由OpenI实际控制,在2025年 1月 16日 下午12:22收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,OpenI不承担任何责任。





 粤公网安备 44011502001135号
粤公网安备 44011502001135号