Screenshot to Code是一款开源工具,利用先进的人工智能技术(GPT-4V和DALL·E 3),能够将用户上传的屏幕截图转换为前端网页代码。这款工具的主要目标是自动化网页设计过程,使得开发者可以通过简单的截图快速生成HTML、CSS和JavaScript代码,从而显著提升前端开发的效率和便利性。
Screenshot to Code是什么
Screenshot to Code是一个备受欢迎的开源项目,借助人工智能技术(GPT-4V和DALL-E 3)将用户的屏幕截图转化为前端网页代码,已在GitHub上获得超过34,000个星标。其核心功能在于自动化网页设计的编码流程,开发者只需上传截图,即可迅速生成相应的HTML、CSS和JavaScript代码,大幅度节省前端开发人员的时间和精力。

官网入口:https://screenshottocode.com/
GitHub代码库:https://github.com/abi/screenshot-to-code
Screenshot to Code的主要功能
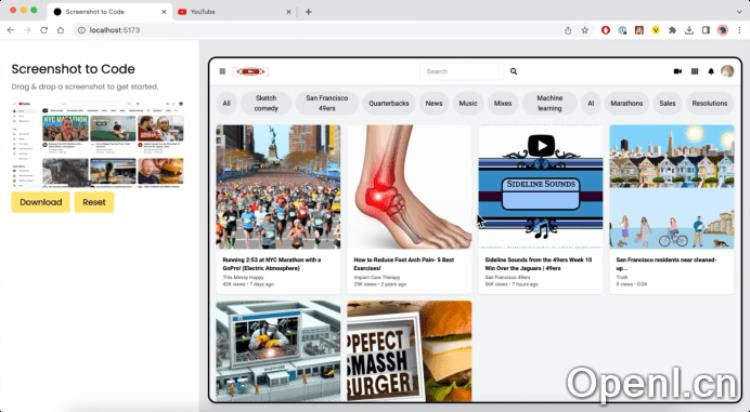
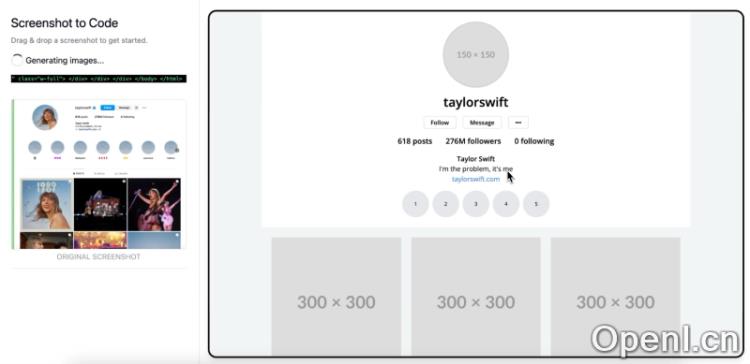
- 智能代码生成:该项目利用GPT-4 Vision模型,能够分析用户上传的屏幕截图,自动生成相应的HTML、CSS和JavaScript代码,从而迅速将设计转化为可运行的网页代码。
- 相似图像生成:结合DALL-E 3的图像生成能力,项目可以根据生成的HTML代码中的<img>标签,自动创建与原始截图相似的图像,并将这些图像嵌入网页,以保持页面的视觉一致性。
- 实时代码更新:用户能够在应用中实时查看生成的代码,并通过与AI的交互来调整样式或更新代码中的缺失部分,以满足特定的设计需求。
- 灵活的配置选项:提供多样的配置选项,用户可以选择不同的前端技术(如HTML + Tailwind、React + Tailwind、Bootstrap、Vue + Tailwind),并决定是否启用DALL-E图像生成等功能。
- URL网页克隆:除了手动上传截图外,用户还可以输入URL自动截图,以克隆在线网站。
- 编辑生成的代码:内置的代码编辑器允许开发者对生成的代码进行修改,提供微调输出、修正任何问题或添加个人代码风格的功能。
- 效果预览和代码导出:该工具支持实时预览,用户能够即时查看编辑和修改的效果,同时支持下载或复制最终代码。
- 支持本地部署:用户可以选择在本地计算机上部署该项目,以便在本地环境中运行,满足对本地使用的需求。

如何使用Screenshot to Code
方法一:在线托管版运行Screenshot to Code
- 访问Screenshot to Code官网(screenshottocode.com),注册或登录账户。
- 点击左侧的设置图标,输入OpenAI API密钥。
- 选择生成代码所用的技术或框架,上传或粘贴你的截图。
- 等待系统识别并生成代码,生成的代码可进行修改和下载。
方法二:本地部署运行Screenshot to Code
- 将GitHub项目库克隆到本地:
git clone https://github.com/abi/screenshot-to-code.git - 配置后端和API密钥:
- 安装Poetry包管理器:
pip install poetry - 进入项目的后端目录:
cd backend - 设置OpenAI API密钥:
echo "OPENAI_API_KEY=your-key" > .env - 安装后端依赖项:运行
poetry install命令。 - 启动后端服务器:
poetry run uvicorn main:app --reload --port 7001
- 安装Poetry包管理器:
- 安装前端依赖项:
cd frontend切换到前端目录,使用yarn安装依赖项,并运行yarn dev命令。 - 在浏览器中访问应用:通过浏览器访问
http://localhost:5173即可开始使用Screenshot to Code。
Screenshot to Code的产品价格
- 免费版:Screenshot to Code提供开源版本,用户可以自行在本地部署或使用官网的在线托管版,输入自己的OpenAI API密钥即可免费使用。
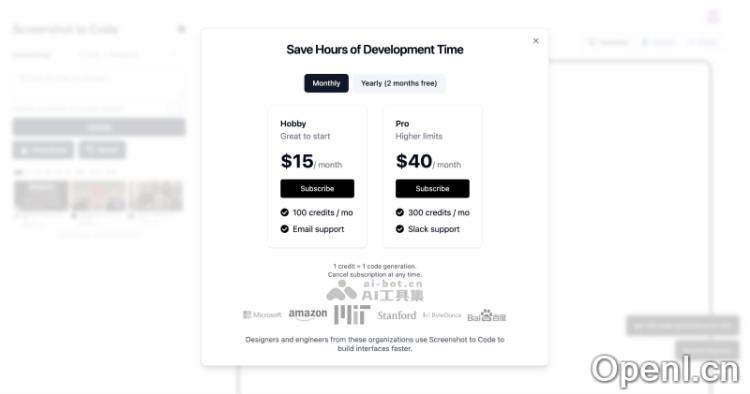
- 付费版本:对于没有API密钥的用户,官网托管版提供了付费订阅计划,Hobby计划为每月15美元(提供100积分/月),Pro计划为每月40美元(提供300积分/月),年付用户可享受免费2个月的优惠。

常见问题
Screenshot to Code是免费的吗?
Screenshot to Code是一个免费开源的项目,用户可以通过输入自己的OpenAI API密钥来免费使用。
Screenshot to Code基于什么大模型?
该工具利用GPT-4 Vision生成代码,同时使用DALL-E 3生成相似的图像。
Screenshot to Code可以将截图转换成什么代码?
Screenshot to Code能够将截图转换为HTML + Tailwind、React + Tailwind、Bootstrap、Vue + Tailwind以及Ionic + Tailwind等多种格式的代码,以及SVG格式的内容。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


 粤公网安备 44011502001135号
粤公网安备 44011502001135号